문제 정보
개발자 도구의 Sources 탭 기능을 활용해 플래그를 찾아보세요.
풀이 힌트
1. control + shift + f
문제 풀이
더보기








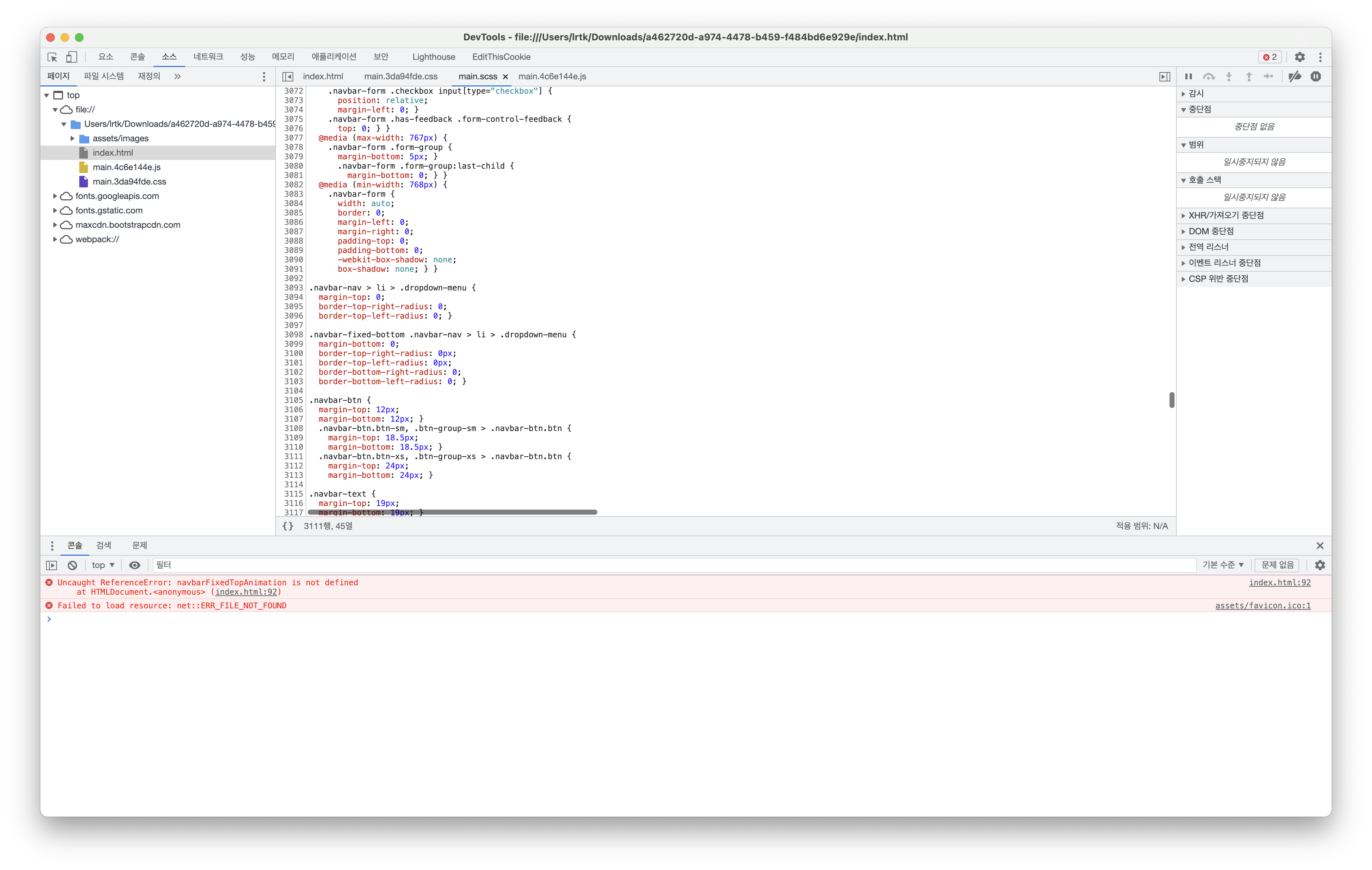
문제 파일을 다운받아서 index.html을 열어보니, 위와 같은 사이트가 나왔다.
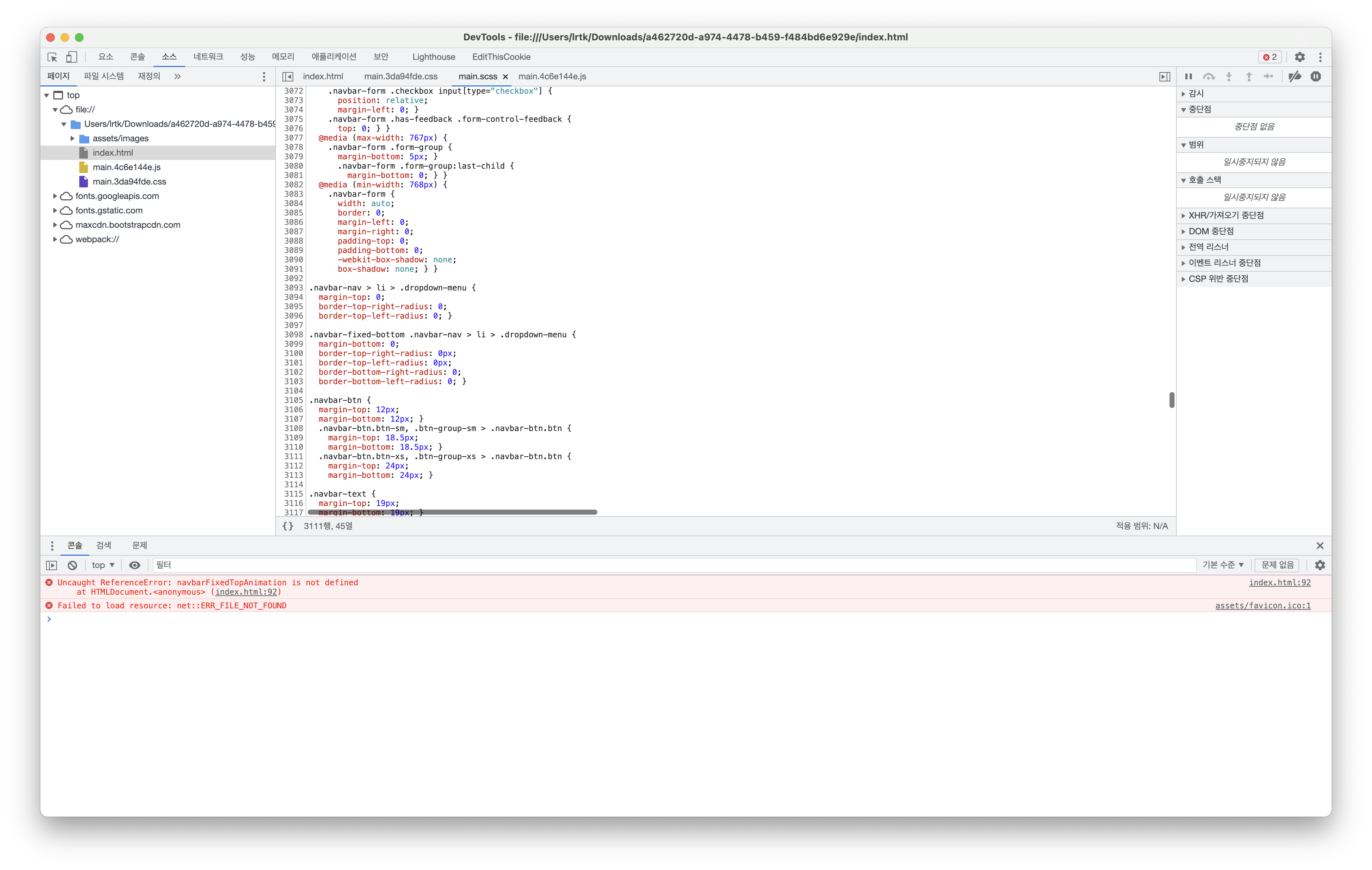
문제 설명에서 개발자 도구의 Sources을 이용하여 Flag를 찾으라는 문제이니, 입력값을 통해 공격하는 문제가 아니라고 판단하여 F12를 눌려서 개발자 도구를 열었다.

많은 파일이 존재하였고, 모든 파일을 열어서 확인하는 건 시간 낭비라 생각하였다.
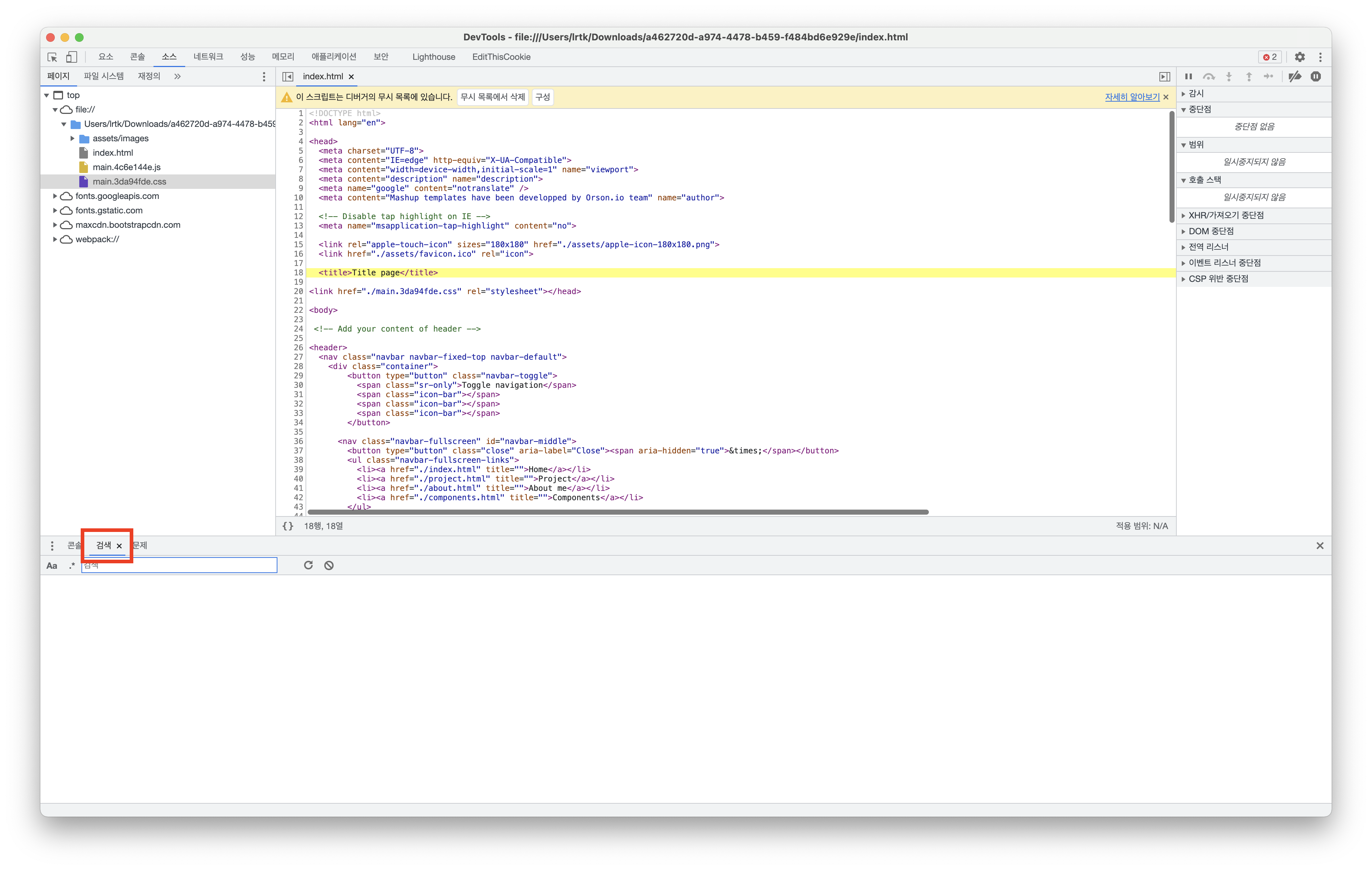
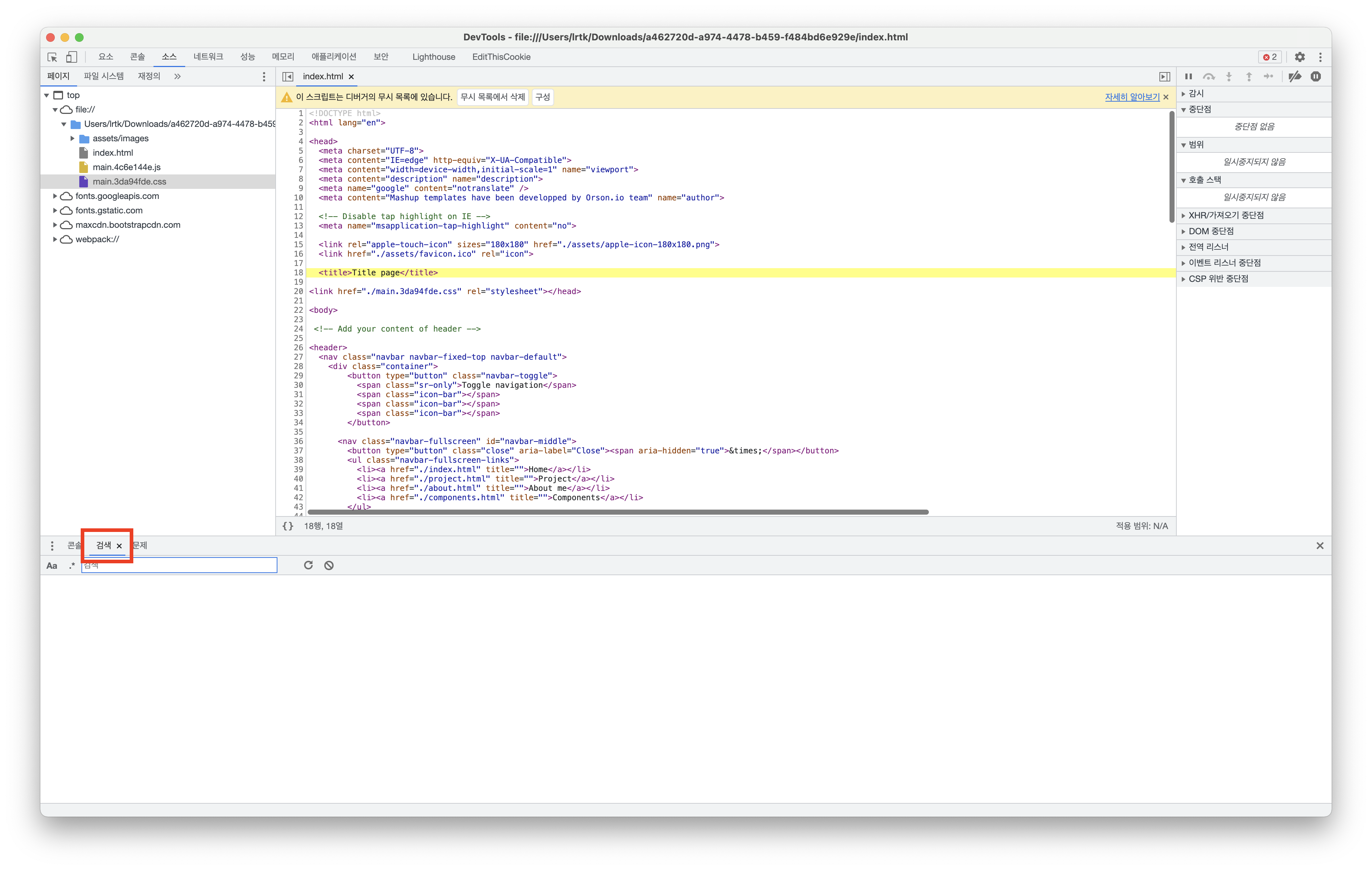
크롬에서도 같은 생각을 했는지, 개발자 도구엔 여러 파일에서 한번에 검색 가능한 기능을 제공하고 있다.

빨간색 박스로 표시된 검색 기능을 이용하면 된다.

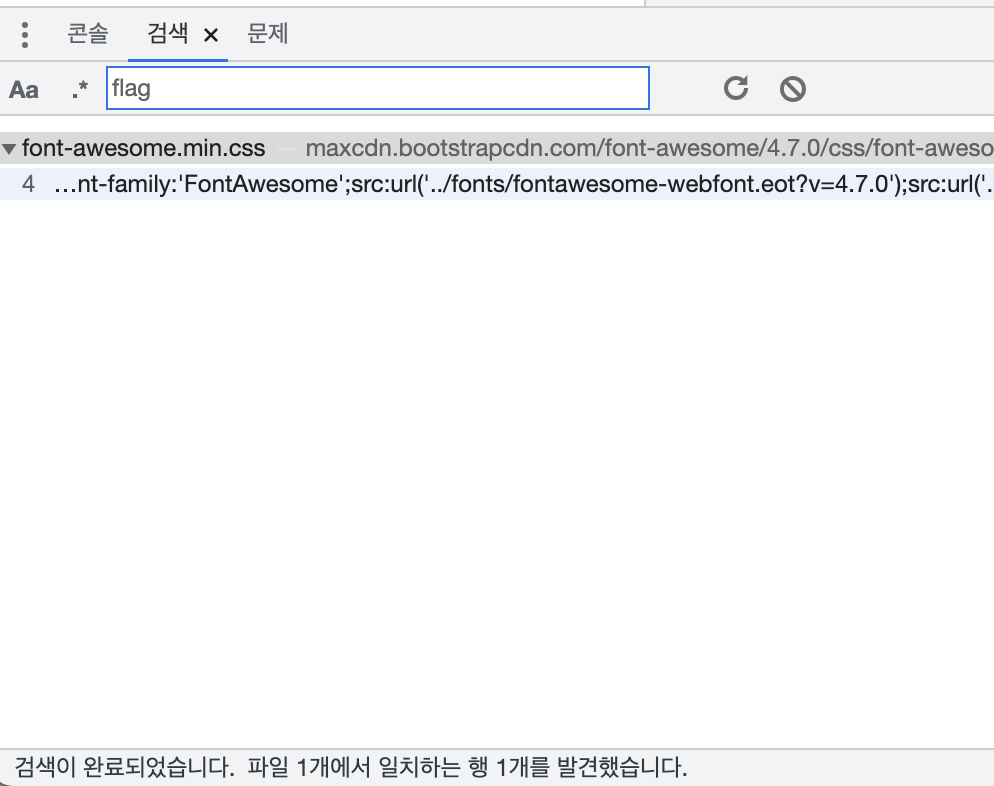
나는 일단 flag를 검색해봤는데, css 파일에서 flag를 발견하였다고 한다.

클릭해서 확인해보니, 웹팩을 이용했는지 css 파일이 한 줄로 구현되어있었다.
확인이 힘들어서 control + f를 이용하여 한 파일에서만 검색하는 기능을 사용하여 flag를 찾아봤다.

3개의 결과가 나왔고, 확인해봤지만 flag 값이 아닌 HTML 태그 속성 명이였다.

그래서 flag의 기본 포맷인 DH{를 검색해보니, 아주 쉽게 출력되었다.
'Wargame > Dreamhack' 카테고리의 다른 글
| [Dreamhack Web - Lv 1] csrf-2 (0) | 2021.11.22 |
|---|---|
| [Dreamhack Web - Lv 1] xss-2 (0) | 2021.11.14 |
| [Dreamhack Web - Lv 1] session (0) | 2021.11.12 |
| [Dreamhack Web - Lv 1] mongoboard (0) | 2021.11.10 |
| [Dreamhack Web - Lv 1] funjs (0) | 2021.11.06 |

Comment