문제 정보
문제에서 요구하는 조건에 맞게 CSP를 작성하면 플래그를 획득할 수 있습니다.
풀이 힌트
1. CSP
참고 사이트 : https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
문제 풀이
더보기







script-src 'sha256-P9oV1Sc7O1Di7wEu1Q0fc9Jb2+DopNb6840c7E5XuNY=' 'sha256-Pl2V1+QPNtARvuHPfLjHPFJ5rA0Ky2MhOJ8KD2Y0zN8=' https://code.jquery.com/jquery-3.4.1.slim.min.js 'sha256-l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4='


script-src https://code.jquery.com/jquery-3.4.1.slim.min.js 'sha256-l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4='


문제 페이지를 들어가니 Test CSP와 Verify CSP 메뉴가 있었다.
어떤 기능인지 확인하지 위해 한번씩 들어가서 확인을 해봤다.

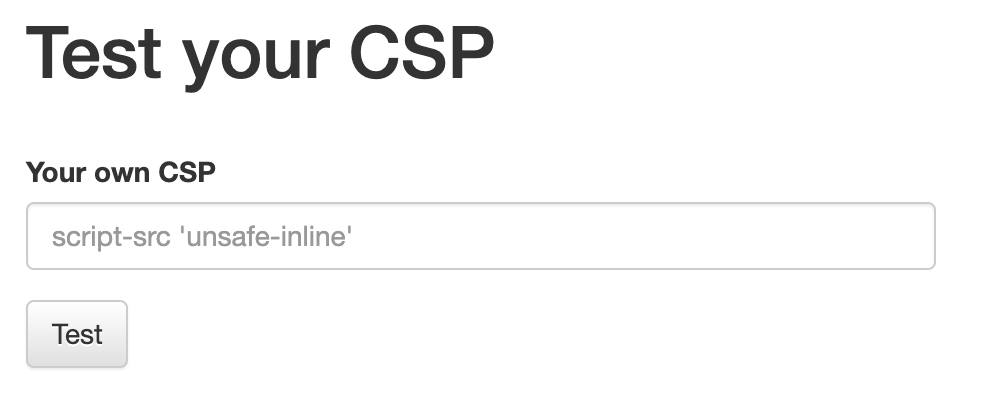
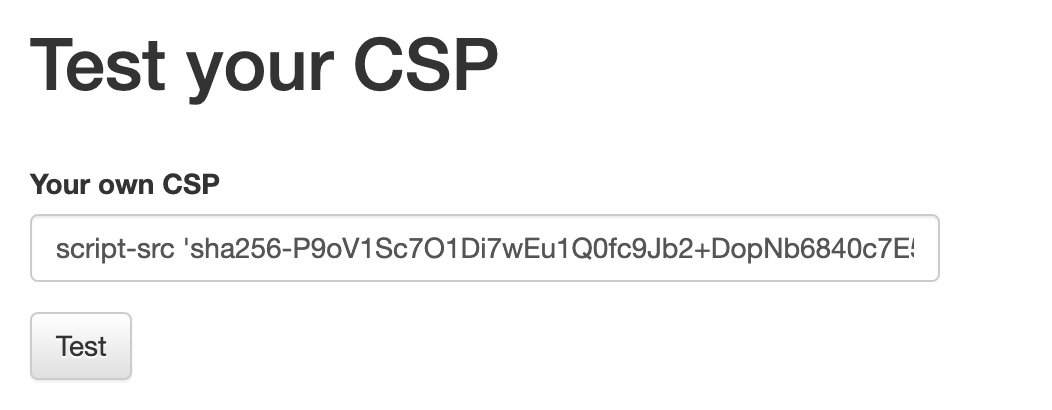
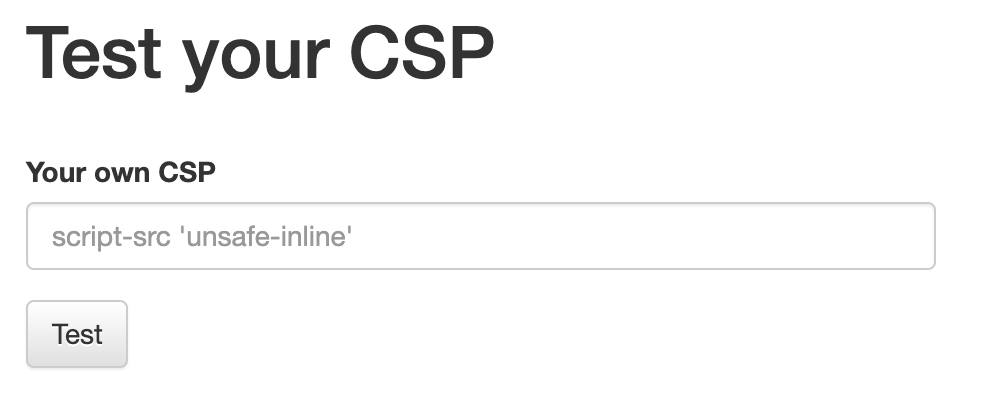
Test CSP 메뉴는 test 페이지로 이동되었다. 해당 페이지는 Input에 CSP를 넣어서 서버로 넘기면 검사하여 틀렸는지 맞았는지를 알려주는 페이지로 보인다.

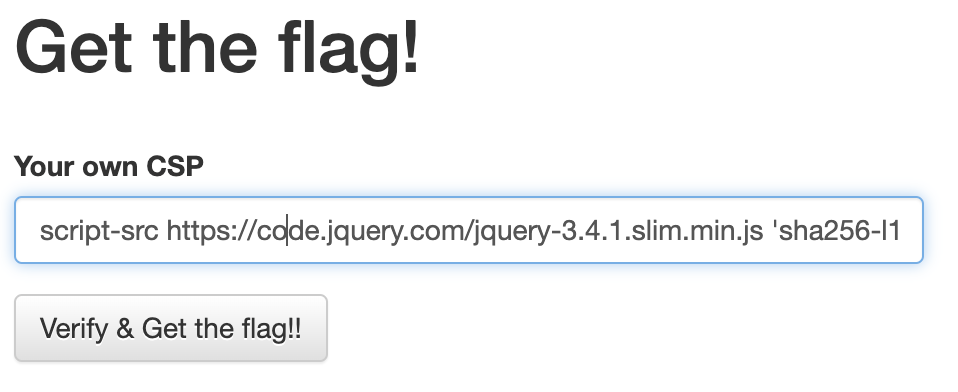
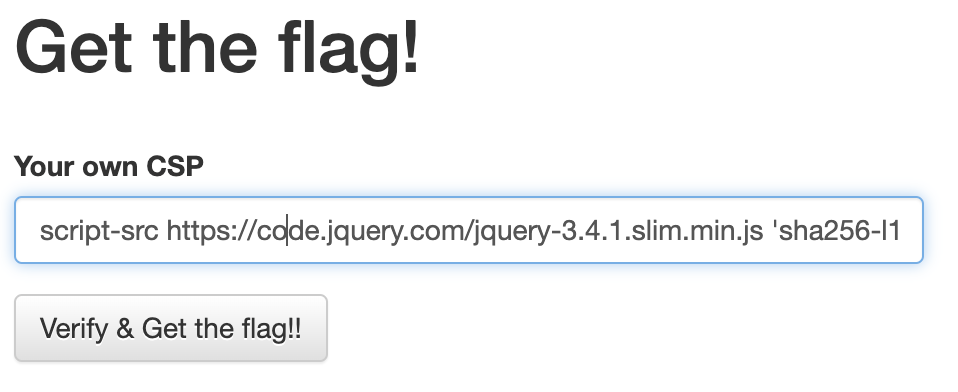
Verify CSP 메뉴는 verify 페이지로 이동되었다. 해당 페이지는 Test CSP에서 얻은 CSP를 넣어서 맞으면 Flag를 출력해주는 사이트로 보였다.

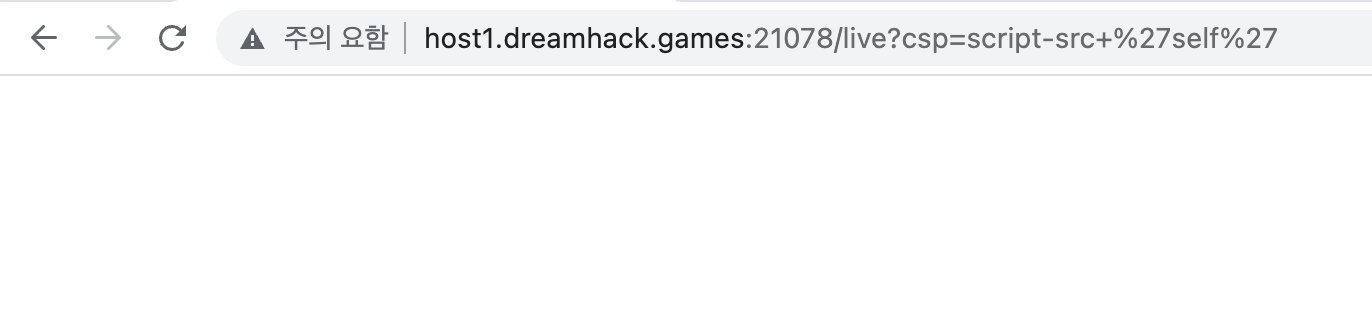
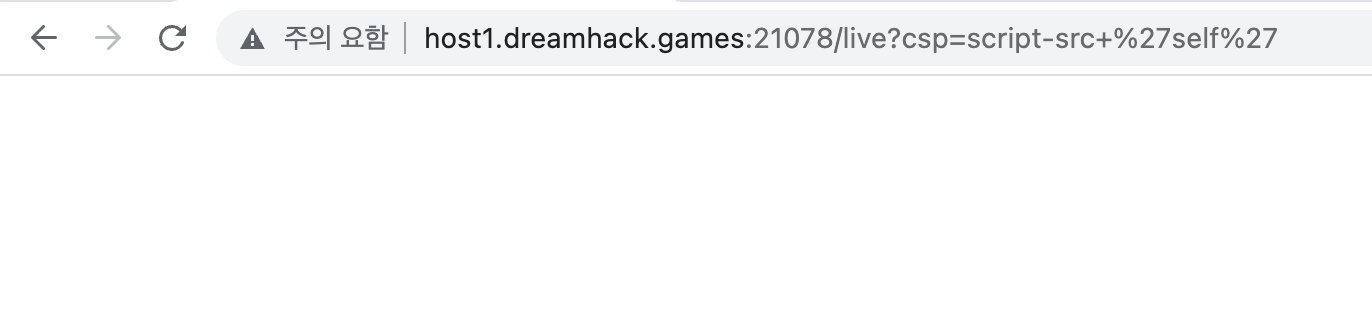
일단 어떤 CSP를 선언을 해야할지에 대한 정보가 아예 없어서 self를 넣어서 자신의 주소만 허용되도록 하였다.

하지만 빈페이지가 나와서 개발자 도구를 이용하여 정보를 찾아봤다.

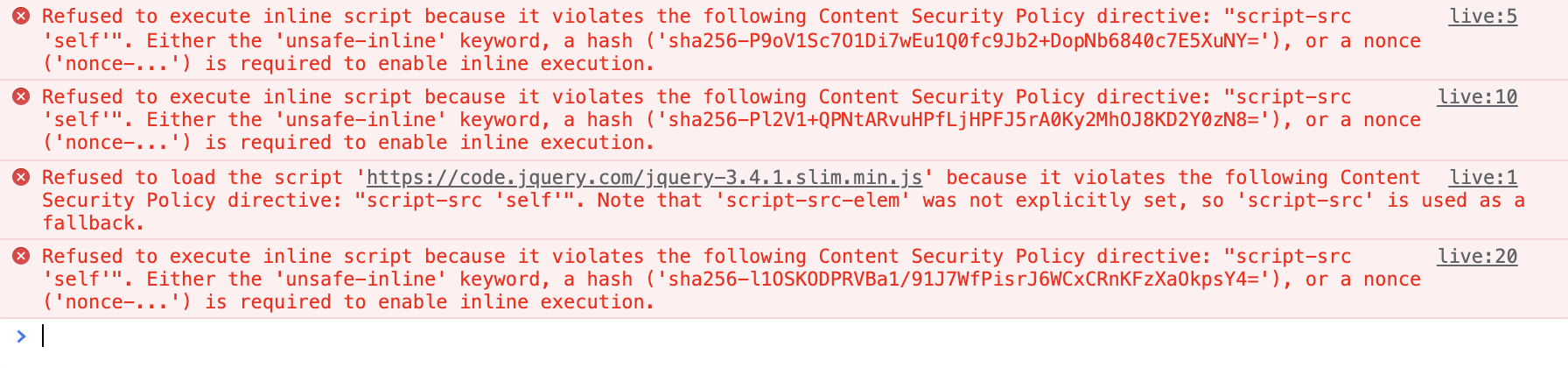
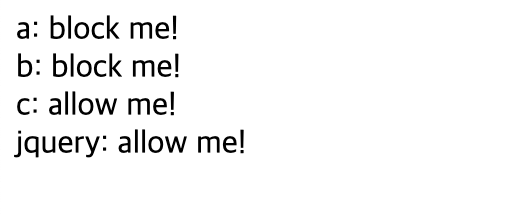
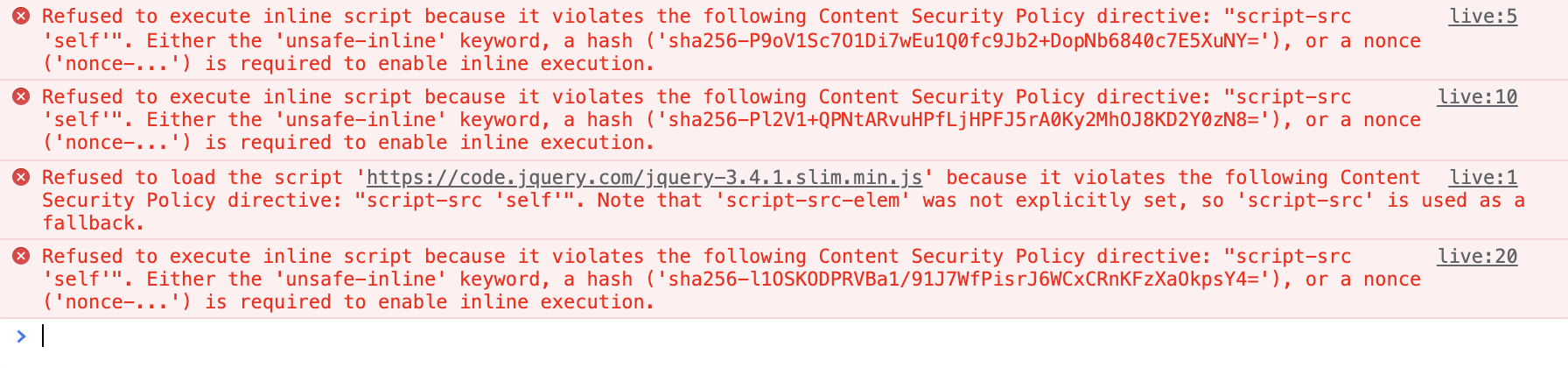
개발자 도구의 console에서 다양한 Error 메세지를 볼 수 있다. 해시값이 설정된 script와 CDN으로 불려온 jquery가 로드가 안된다는 Error였다.

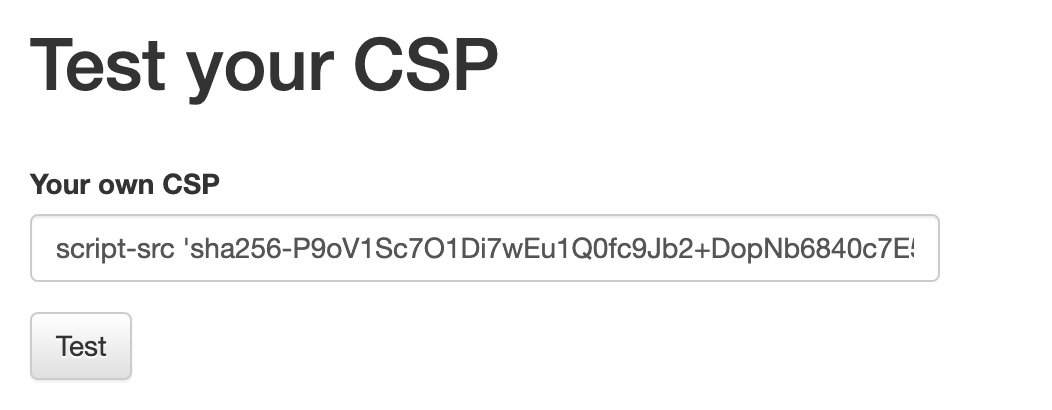
Error들을 정보를 토대로 모두 허용을 시켜봤다.

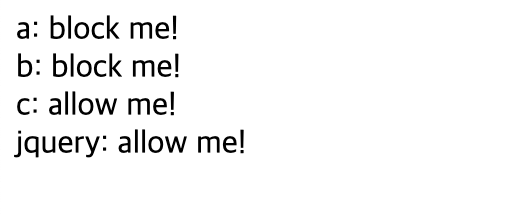
a와 b는 막고, c와 jquery는 허용한다는 것이 문제에서 원하는 CSP이였다.


Test CSP에서 요구하였던 CSP를 Verity CSP에 제출하니, Flag를 획득할 수 있었다.
'Wargame > Dreamhack' 카테고리의 다른 글
| [Dreamhack Web - Lv 2] web-ssrf (0) | 2021.12.06 |
|---|---|
| [Dreamhack Web - Lv 2] web-deserialize-python (0) | 2021.12.05 |
| [Dreamhack Web - Lv 2] login-1 (0) | 2021.12.05 |
| [Dreamhack Web - Lv 2] simple_sqli (0) | 2021.12.05 |
| [Dreamhack Web - Lv 2] simple-ssti (0) | 2021.12.01 |

Comment